Automating Questionnaire Generation with AI and Google Forms
February 13, 2025
8 min read
no comments
Automating Questionnaire Generation with AI and Google Forms

We've all been there — you need to create a structured questionnaire, but the thought of manually adding dozens of questions to Google Forms makes you sigh in frustration. I had this exact problem recently when working on a security patrol management system questionnaire. My goal was to get all the necessary questions into a form without lifting a finger — well, almost.
I thought: I need a tool where I don’t have to build the form manually. I want an import/export feature where I can generate JSON or XML and feed it into the system.
By combining Google Forms + Apps Script with a little help from AI, structured JSON, and some automation magic, I turned hours of manual work into a one-click solution.
This article walks through how I:
- Used AI (ChatGPT) to brainstorm and refine questions
- Converted them into a structured JSON format
- Automatically generated a Google Form using Google Apps Script
The outcome was a fully functional Google Form in minutes, ready to use, modify, and reuse whenever needed.
Step 1. Brainstorming the Questionnaire
I started with a simple thought: I don’t want to manually type out questions—I want AI to do the heavy lifting.
Instead of listing questions manually, I asked ChatGPT: Generate a structured list of questions for a security patrol management system questionnaire. Consider sections like General Requirements, GPS Tracking, Hardware, and Reporting.
In seconds, I had a well-structured list. I refined it a bit, and it was ready for the next step.
Step 2. Converting Questions into JSON
Now that I had a question set, I needed to structure it for automation. Instead of manually inputting questions into Google Forms, I thought: Why not convert it to JSON and feed it into a script?
ChatGPT does a great job in formatting a plain text list of questions as JSON if you provide a sample structure. Here’s an example:
{
"title": "Security Patrol Management System Questionnaire",
"sections": [
{
"title": "General Requirements",
"questions": [
{ "type": "number", "title": "How many security guards will be using the system?", "required": true },
{ "type": "multiple_choice", "title": "What tracking technologies should be used?", "choices": ["NFC Tags", "GPS", "QR Codes"], "required": true }
]
}
]
}This made my questionnaire machine-readable and reusable.
Step 3. Setting Up a Google Form for Automation
Before we can automate form creation, we need to prepare a blank Google Form:
- Open Google Forms and create a new blank form.
- Click on the form title and name it something relevant (e.g., Automated Security Questionnaire).
- (Optional) Customize the design by selecting a theme, colors, and fonts.
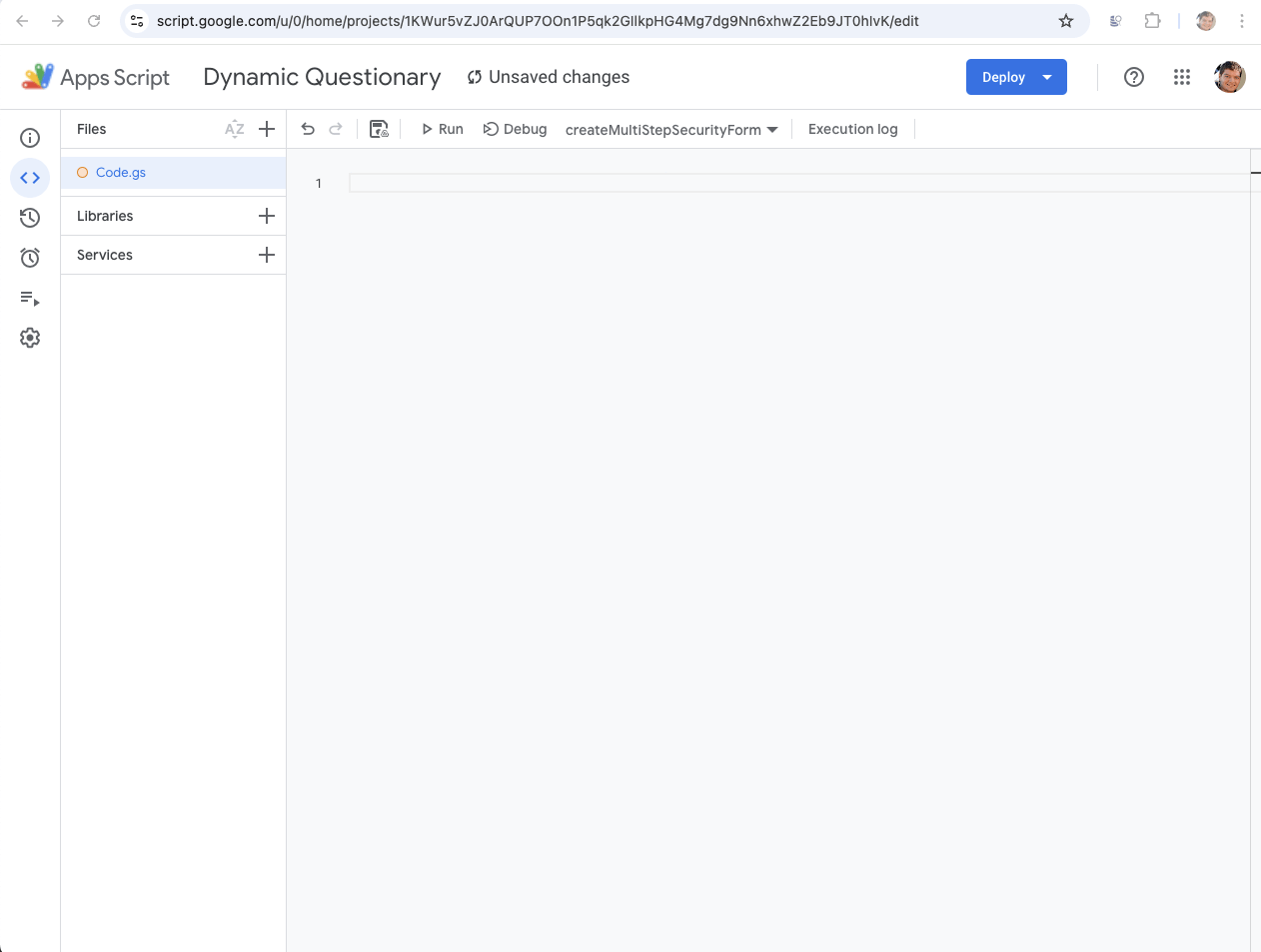
- Click on the three-dot menu (⁝) in the top-right corner and select Apps Script — this will open Google Apps Script, where we’ll write the automation code.

At this point, we have an empty form ready to be populated dynamically.
Step 4. Automating Google Form Generation
With the structured JSON in place, the next logical step was to write a script that could parse the JSON and dynamically generate a Google Form.
After a few iterations and clarifications of the requirements, ChatGPT helped me generate the following core script:
function createGoogleForm() {
const jsonData = {
"title": "Security Patrol Management System Questionnaire",
"sections": [
{
"title": "General Requirements",
"questions": [
{ "type": "number", "title": "How many security guards will be using the system?", "required": true },
{ "type": "multiple_choice", "title": "What tracking technologies should be used?", "choices": ["NFC Tags", "GPS", "QR Codes"], "required": true }
]
}
]
}; // Replace with actual JSON data
// Get the active form
const form = FormApp.getActiveForm();
// Remove all existing questions
const items = form.getItems();
items.forEach(item => form.deleteItem(item));
// Set form title and description
form.setTitle(jsonData.title);
form.setDescription(jsonData.description);
let lastItem = null;
let sectionMap = {}; // Stores sections to allow branching
// Process sections
jsonData.sections.forEach((section, sectionIndex) => {
let sectionItem;
if (sectionIndex > 0) {
sectionItem = form.addPageBreakItem()
.setTitle(section.title)
.setHelpText(section.description);
sectionMap[section.title] = sectionItem;
}
section.questions.forEach(question => {
let item;
switch (question.type) {
case "text":
item = form.addTextItem();
break;
case "paragraph":
item = form.addParagraphTextItem();
break;
case "number":
item = form.addTextItem().setValidation(FormApp.createTextValidation()
.requireNumber()
.build());
break;
case "multiple_choice":
item = form.addMultipleChoiceItem();
item.setChoices(question.choices.map(choice => item.createChoice(choice)));
break;
case "checkbox":
item = form.addCheckboxItem();
item.setChoices(question.choices.map(choice => item.createChoice(choice)));
break;
case "file_upload":
try {
item = form.addFileUploadItem().setTitle(question.title);
item.setHelpText("Upload your files here.");
} catch (error) {
Logger.log("File upload is not supported in this Google Form. Skipping question: " + question.title);
}
break;
}
if (item) {
item.setTitle(question.title);
item.setRequired(question.required);
lastItem = item;
}
});
});
npm
Logger.log("Multi-step form successfully created!");
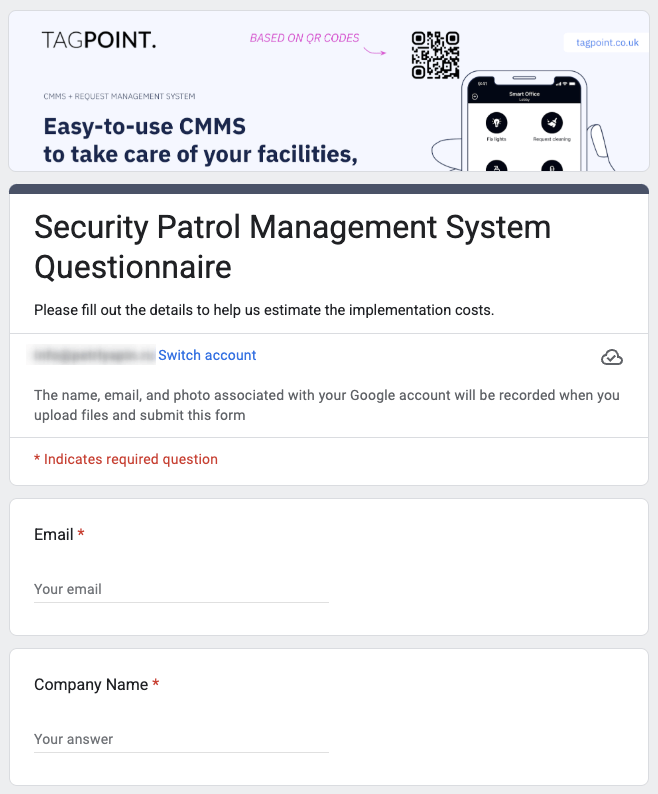
}Step 5. Testing and Using the Form
After running the script, I instantly had a fully structured Google Form. No manual form building, no repetitive data entry — just a clean, structured form ready for use.

- No manual form creation
- Easy to modify — just update the JSON and run the script again
- Reusable across different industries and use cases
This saved me hours of work and ensured that every form was created with a consistent structure.
Conclusion
Automating questionnaire generation has been a huge efficiency boost. Instead of spending hours designing forms manually, I now let AI handle brainstorming, JSON handle structuring, and Google Apps Script handle the automation.
If you're dealing with repetitive form creation tasks, I highly recommend trying this approach. Let me know your thoughts or questions in the comments!
If you or your company need expert assistance with Google Apps Script, feel free to contact us. Our team can provide the services you need to automate your workflows efficiently.
![Webinar: XLTools features overview [Video] | Excel Productivity Blog](/static/c4ba40d5bd9af48d150e4439948e82b7/8a9b0/post1.png)
January 12, 2014
20 min read
![How to Remove Leading Spaces in Excel [Step-by-Step Guide] | Excel Productivity Blog](/static/907e41e15fda819cf942f7cea36acadb/7b4b9/blog-remove-leading-spaces.png)
April 26, 2022
6 min read
Subscribe to occasional emails with special offers, updates and other XLTools news.